 |
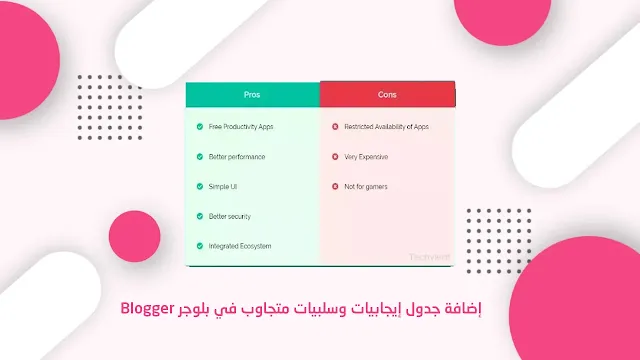
| إضافة جدول إيجابيات وسلبيات متجاوب في بلوجر Blogger |
إضافة جدول إيجابيات وسلبيات متجاوب في بلوجر Blogger
إضافة جدول إيجابيات وسلبيات متجاوب في بلوجر Bloggerلقد أوضحت هنا كيفية إضافة جدول إيجابيات وسلبيات مصمم بشكل جميل لـ Blogger.يمكنك أيضًا استخدام نفس الجدول لمقارنة المنتجات ولأغراض أخرى .
هنا نستخدم فقط اكواد HTML و CSS لإنشاء جدول إيجابيات وسلبيات متجاوب .
لقد استخدمت استعلام الوسائط لجعل الجدول مستجيبًا على الأجهزة المحمولة والأجهزة اللوحية وأجهزة
سطح المكتب.
لذلك ، دعنا نتعلم كيفية استخدامه على مدونة بلوجر .
نوصى باخد نسخة احتياطية من القالب للرجوع له فى حال حصل خطاء غير مقصود.
كيف تضيف جدول إيجابيات وسلبيات في بلوجرBlogger؟الخطوة 1: لإضافة جدول إيجابيات وسلبيات ، انتقل إلى لوحة تحكم Blogger> ثم المظهر > ثم تعديل HTML بعدها ابحث عن الرمز ]]></b:skin ضع رمز CSS هذا قبله .
.K2-pros-cons { font-family: "Raleway", sans-serif; display: flex; max-width: 700px; margin: 32px auto; box-shadow: 0 4px 16px -4px rgba(0, 0, 0, 0.4); } .K2-pros-cons .heading { font-size: 20px; text-align: center; color: #fff; margin: 0; padding: 16px 24px; } .K2-pros-cons .pros-container .heading { background: #02c39a; } .K2-pros-cons .cons-container .heading { background: #e63946; } .K2-pros-cons .pros-container ul li::before { content: "\f00c"; font-family: "Font Awesome 5 Free"; font-weight: bold; padding-right: 16px; color: #02c39a; display: block; } .K2-pros-cons .cons-container ul li::before { content: "\f00d"; font-family: "Font Awesome 5 Free"; font-weight: bold; padding-right: 16px; color: #e63946; display: block; } .K2-pros-cons .pros-container, .K2-pros-cons .cons-container { flex: 1; } .K2-pros-cons .pros { border-right: 1px solid #eee; } .K2-pros-cons ul { padding: 8px 0; list-style: none; margin: 0; } .K2-pros-cons ul li { padding: 16px 32px; font-size: 16px; line-height: 2; display: flex; } @media (max-width: 530px) { .K2-pros-cons { flex-direction: column; } .K2-pros-cons ul li:nth-of-type(2n) { background: #eee; } }قد ترغب في قراءة هذا
كيفية إنشاء ملف Robots.txt مخصص مثالي لمدونات بلوجر
كيفية إضافة أيقونات وسائط اجتماعية متجاوبة في Blogger
كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger
كيفية إنشاء ملف Robots.txt مخصص مثالي لمدونات بلوجر
كيفية إضافة أيقونات وسائط اجتماعية متجاوبة في Blogger
كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger
<p>HTML<div class="K2-pros-cons"> <div class="pros-container"> <h2 class="heading">ايجابيات</h2> <ul class="pros"> <li>Free Productivity Apps</li> <li>Better performance</li> <li>Simple UI</li> <li>Better security</li> <li>Integrated Ecosystem</li> </ul> </div> <div class="cons-container"> <h2 class="heading">سلبيات</h2> <ul class="cons"> <li>Restricted Availability of Apps</li> <li>Very Expensive</li> <li>Not for gamers</li> </ul> </div> </div> </p>-كود html-
إذا كان الجدول لا يعمل بشكل مثالي كما هو موضح في الجدول التوضيحي ، فتحقق مما إذا كان المظهر الخاص بك يدعم رموز الخط أم لا.إذا لم تتم إضافة ورقة الأنماط الرائعة إلى السمة الخاصة بك ، فيمكنك إضافة الكود أدناه أسفل علامة <head> في محرر المظهر.
Jquery<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA==" crossorigin="anonymous" />-كود js-
يمكنك تغيير لون العنوان المستخدم في الإيجابيات والسلبيات عن طريق تغيير رمز Hex (في كود CSS).-رسالة إيجابية-
إذا كنت ترغب في إضافة هذا الجدول إلى منشورات مقالات متعددة ، فيمكنك لصق رمز CSS مباشرةً في محرر السمات بدلاً من لصقه في كل منشور بالمدونة.
يمكنك أيضًا تغيير رمز الخط الرائع في جدول المزايا والعيوب عن طريق تغيير كود CSS . فقط قم بتغيير Unicode للأيقونات ذات الخطوط الرائعة. سأترك الرموز في ملف الشفرة الوارد أدناه.

3 تعليقات
موضوع منظم شكرا لك مزيدا من التقدم
ردحذفمشكور شرفتنا بزيارتك
حذف{مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ}
ردحذف{مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ}