
|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger
إضافة مخططات الأسئلة الشائعة يرتب موقع الويب الخاص بك في نتائج بحث google ، كما أنه يساعد في حل استفسارات المستخدم.ما هو مخطط الأسئلة الشائعة؟
مخطط الأسئلة الشائعة (FAQ) هو رمز تمت إضافته إلى صفحة بها استعلامان أو استعلامان إضافيان. يتم استخدام هذا الرمز للإشارة إلى صفحة الاستعلامات التي يتم طرحها على Google وإضافة نقاط إلى حلها. يعد Google حاليًا برنامج الكمبيوتر الوحيد الذي يقر مخطط القائمة.لماذا الأسئلة الشائعة؟
نظرًا لأن الأسئلة الشائعة تقيس ملاحظات المستخدم المدعومة ، فإنها تتطور عادةً بمرور الوقت. على سبيل المثال ، قد تتلقى شركة حزم برامج مجموعة كبيرة من رسائل البريد الإلكتروني المتعلقة بخطوة محددة في مثبت حزمة البرامج الخاصة بهم. قد توضح الشركة الإجراء في الأسئلة الشائعة لتحقيق الحل دون إرسال بريد إلكتروني إلى الشركة. هذا يقلل من الدعم الفني ، مما يوفر الوقت لكل شركة حزمة برامج ، وبالتالي المستخدمين النهائيين.- ترتيب آخر على نتيجة البحث
- زيادة الزوار فى مدونتك
- حل سؤال استفسارات المستخدم
- بيع منتجك بسرعة.
كيف تضيف مخطط الأسئلة الشائعة في بلوجر؟
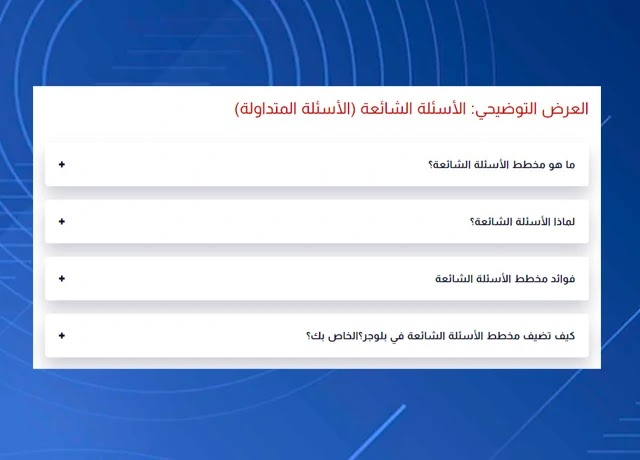
تعد أقسام الأسئلة الشائعة في الأكورديون مفيدة لأي نوع من أنواع المحتوى الطويل تقريبًا ، بما في ذلك البرامج التعليمية والأدلة والأسئلة الشائعة. فى هده المقالة او الدرس سنتعلم من خلالها كيقية إنشاء قسم الأسئلة الشائعة باستخدام Blogger. يمكنك استخدامه كما هو أو تخصيصه على مدونتك الخاصة.ادخل لوحة تحكم المدونة
 ثم قم باختيار
ثم قم باختيار  ثم اختيار
ثم اختيار 

|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
الخطوة 3) الآن ابحت عن <head> واضف الكود التالى بعده
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">

|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
الخطوة 4) الآن ابحث ]]></ b:skin> ضع رمز CSS هذا قبله .
CSS.containerwidth { width: 100%;} .wrapper {background-color: #ffffff;padding: 10px 20px;margin-bottom: 20px;border-radius: 5px; -webkit-box-shadow: 0 15px 25px rgba(0, 0, 50, 0.2);box-shadow: 0 15px 25px rgba(0, 0, 50, 0.2);} .toggle,.content {font-family: "Poppins", sans-serif;} .toggle { width: 100%;background-color: transparent;display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-align: center; -ms-flex-align: center;align-items: center;-webkit-box-pack: justify;-ms-flex-pack: justify;justify-content: space-between; font-size: 16px;color: #111130;font-weight: 600;border: none;outline: none;cursor: pointer;} .content {position: relative;font-size: 14px;text-align: justify;line-height: 30px;height: 0; overflow: hidden;-webkit-transition: all 1s;-o-transition: all 1s;transition: all 1s;} }

|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
الخطوة 5) الآن ابحث عن علامة </body> ولصق كود JAVASCRIPT هذا قبل علامة </body> .
JS<script> //<![CDATA[ let toggles = document.getElementsByClassName("toggle"); let contentDiv = document.getElementsByClassName("content"); let icons = document.getElementsByClassName("icon"); for (let i = 0; i < toggles.length; i++) { toggles[i].addEventListener("click", () => { if (parseInt(contentDiv[i].style.height) != contentDiv[i].scrollHeight) { contentDiv[i].style.height = contentDiv[i].scrollHeight + "px"; toggles[i].style.color = "#0084e9"; icons[i].classList.remove("fa-plus"); icons[i].classList.add("fa-minus"); } else { contentDiv[i].style.height = "0px"; toggles[i].style.color = "#111130"; icons[i].classList.remove("fa-minus"); icons[i].classList.add("fa-plus"); } for (let j = 0; j < contentDiv.length; j++) { if (j !== i) { contentDiv[j].style.height = 0; toggles[j].style.color = "#111130"; icons[j].classList.remove("fa-minus"); icons[j].classList.add("fa-plus"); } } }); } //]]> </script>

|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
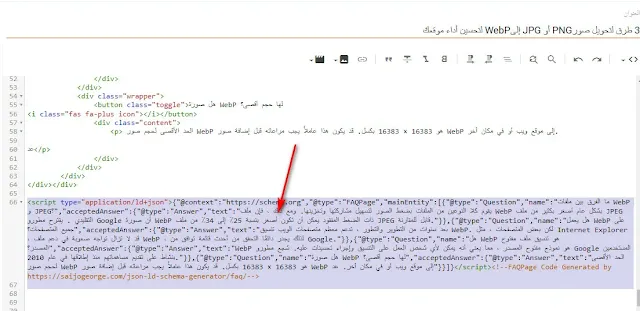
الخطوة 6) الآن قم بإنشاء منشورات جديدة ولصق كود HTML هذا حيث تريد إظهار الأسئلة الشائعة الأكورديون في منشورات المدون.
<p class="a-description"> نظرًا لأن الأسئلة الشائعة تقيس ملاحظات المستخدم المدعومة ، فإنها تتطور عادةً بمرور الوقت. على سبيل المثال ، قد تتلقى شركة حزم برامج مجموعة كبيرة من رسائل البريد الإلكتروني المتعلقة بخطوة محددة في مثبت حزمة البرامج الخاصة بهم. قد توضح الشركة الإجراء في الأسئلة الشائعة لتحقيق الحل دون إرسال بريد إلكتروني إلى الشركة. هذا يقلل من الدعم الفني ، </p> </div> <div class="accordion-content"> <div class="a-header"> <span class="a-title">ما فوائد مخطط الأسئلة الشائعة?</span> <i class="fa-solid fa-plus"></i> </div> <p class="a-description"> ترتيب آخر على نتيجة البحث زيادة الزوار فى مدونتك حل سؤال استفسارات المستخدم بيع منتجك بسرعة. </p> </div> <div class="accordion-content"> <div class="a-header"> <span class="a-title">كيف تضيف مخطط الأسئلة الشائعة في بلوجر؟الخاص?</span> <i class="fa-solid fa-plus"></i> </div> <p class="a-description"> تعد أقسام الأسئلة الشائعة في الأكورديون مفيدة لأي نوع من أنواع المحتوى الطويل تقريبًا ، بما في ذلك البرامج التعليمية والأدلة والأسئلة الشائعة. فى هده المقالة او الدرس سنتعلم من خلالها كيقية إنشاء قسم الأسئلة الشائعة باستخدام Blogger.تابع فى هده المقالة كيفية عمل دل </p> </div> </div></div>

|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
مبروك ! لقد نجحت في إضافة الأسئلة الشائعة الأكورديون إلى مشاركات Blogger الخاصة بك.
يعد انشاء مخطط صفحة الأسئلة الشائعة او السكيما أحد مولدات مخططات JSON-LD الجديدة التي يمكن أن تساعدك في إنشاء البيانات المنظمة المطلوبة بسرعة لمحتواك ليكون مؤهلاً للعرض كنتيجة منسقة في بحث Google. لقد جعلت هذه الأمور بسيطة قدر الإمكان حتى تتمكن من إنشاء ترميز البيانات المنظمة ببضع نقرات بسيطة. لن تحتاج إلى أي خبرة في الترميز لاستخدام هذه الأدوات ويجب أن تعمل هذه الأدوات على جميع الأجهزة المحمولة وأجهزة سطح المكتب.
ادخل على موقع saijogeorge وأدخل الأسئلة في مربع الأسئلة وأدخل إجاباتك في مربع الإجابة. إذا كنت ترغب في إضافة المزيد من الأسئلة ببساطة اضغط على "Add another question" ومتابعة العملية.
انسخ الكود والصقه بعد إضافة الأسئلة الشائعة في نهاية المقالة. هذا الرمز لا يظهر فى منشورك.

|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
كيفية التحقق من صحة السكيما اومخطط الأسئلة الشائعة
استخدام أداة الاختبار والنتائج المنسقة من Google .

|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
انسخ عنوان الرابط الخاص بمنشورك والصقه في قسم عنوان URL وانقر فوق عنوان URL للاختبار.

|
| كيفية إضافة سكيما مخطط الأسئلة الشائعة في منشورات Blogger |
إخطار Google بالزحف لمنشورك يدويا
انسخ عنوان الرابط لمنشورك وانتقل إلى Google Search Console
ضمن أداة فحص الرابط والصق عنوان الرابط وأدخله. بعد ذلك انقر فوق " طلب الفهرسة "،
ستأخذه Google تلقائيًا كأغنى مقتطف .
مخطط الأسئلة الشائعة (FAQ) هو رمز تمت إضافته إلى صفحة بها استعلامان أو استعلامان إضافيان. يتم استخدام هذا الرمز للإشارة إلى صفحة الاستعلامات التي يتم طرحها على Google وإضافة نقاط إلى حلها. يعد Google حاليًا برنامج الكمبيوتر الوحيد الذي يقر مخطط القائمة.
نظرًا لأن الأسئلة الشائعة تقيس ملاحظات المستخدم المدعومة ، فإنها تتطور عادةً بمرور الوقت. على سبيل المثال ، قد تتلقى شركة حزم برامج مجموعة كبيرة من رسائل البريد الإلكتروني المتعلقة بخطوة محددة في مثبت حزمة البرامج الخاصة بهم. قد توضح الشركة الإجراء في الأسئلة الشائعة لتحقيق الحل دون إرسال بريد إلكتروني إلى الشركة. هذا يقلل من الدعم الفني ،
ترتيب آخر على نتيجة البحث زيادة الزوار فى مدونتك حل سؤال استفسارات المستخدم بيع منتجك بسرعة.
تعد أقسام الأسئلة الشائعة في الأكورديون مفيدة لأي نوع من أنواع المحتوى الطويل تقريبًا ، بما في ذلك البرامج التعليمية والأدلة والأسئلة الشائعة. فى هده المقالة او الدرس سنتعلم من خلالها كيقية إنشاء قسم الأسئلة الشائعة باستخدام Blogger.تابع فى هده المقالة كيفية عمل دل
إرسال تعليق
{مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ}
اسأل الله العظيم رب العرش العظيم أن يرزقك لقد حاولت بكل الطرق لكي تظهر عندي
ردحذفواتبعت الشرح ولاكن لا أعلم ماهو الخلل هل ممكن فديو شرح يكون افضل
ما هو القالب الذي تستعمله
حذف