قد يرغب بعض الأشخاص في فتح الروابط الخارجية على المدونة في علامة تبويب جديدة تلقائيًا دون الحاجة إلى تغييرها يدويًا واحدة تلو الأخرى.
أما بالنسبة للروابط الخارجية ، فأنا أستخدم دائمًا العلامة ارتباط خارجى او External link حتى تظهر الروابط الخارجية أو تفتح في علامة تبويب جديدة عند النقر عليها.
بالمناسبة ، هل تعرف بالفعل ما هو الارتباط الخارجي والرابط الداخلي؟
إذا لم يكن الأمر كذلك ، فسأشرح قليلاً عن الروابط الخارجية والروابط الداخلية أدناه.
ما هي الروابط الخارجية؟
الروابط الخارجية هي عناوين URL أو روابط مواقع أخرى موجودة على موقعنا أو يمكننا أن نطلق عليها رابطًا يؤدي إلى موقع ويب آخر.
ما هو الرابط الداخلي؟
الروابط الداخلية هي عناوين URL أو روابط تأتي من موقعنا الإلكتروني أو يمكننا أن نطلق عليها رابطًا يؤدي إلى صفحة أخرى على موقعنا.
هذا شرح بسيط حول الروابط الخارجية والروابط الداخلية.
التحدث عن الروابط الخارجية بحيث يمكن فتحها في علامة تبويب جديدة ،
يوجد بالفعل المئات من المنشورات أو المقالات التي لها روابط خارجية ولكن لا تفتح تلقائيًا عند النقر فوق الارتباط.
إذا قمنا بتحرير أو تغيير واحدًا تلو الآخر يدويًا ، فقد يستغرق الأمر الكثير من الوقت ، وسيكون هذا بالتأكيد غير فعال للغاية إذا كان لدينا بالفعل مئات أو حتى آلاف المقالات.
يمكن دلك عن طريق JavaScript يمكننا تغيير جميع الروابط الخارجية إلى علامة تبويب جديدة مفتوحة أو فتحها في علامة تبويب جديدة عند النقر عليهها.
ما هي فوائد فتح الروابط الخارجية في علامات تبويب جديدة؟
اسمحوا لي أن أقدم القليل من الشرح حول الروابط الخارجية التي يجب تمييزها بالهدف أو فتح علامة تبويب جديدة .
فيما يتعلق بـ SEO ، فإن فتح الروابط الخارجية في علامات تبويب جديدة هو لتقليل معدل الارتداد أو معدل الارتداد بين عدد الزوار والمدة التي يقضونها على موقعك أو مدونتك.
المنطق على هذا النحو ، إذا كان الزائر يقرأ مقالتك ثم قام بالنقر فوق الارتباط أو الرابط الموجود في المقالة ، فيتم إعادة توجيهه إلى موقع ويب آخر ، فسيكون الوقت الذي يقضيه القراء أقصر.
يختلف الأمر إذا كان الارتباط الخارجي في مشاركتك أو مقالتك يحتوي على علامة ارتباط لذلك عندما ينقر القراء على الرابط ، لن تضيع مقالتك أو يتم تحويلها إلى موقع ويب آخر ، وبالتالي فإن نسبة الوقت الذي يقضيه القراء أطول.
هذا بالطبع عامل مهم يجب أن ننتبه إليه.
كيفية فتح جميع الروابط الخارجية في علامات تبويب جديدة
1. أدخل Blogger.com
2. اذهب إلى قالب > تحرير HTML
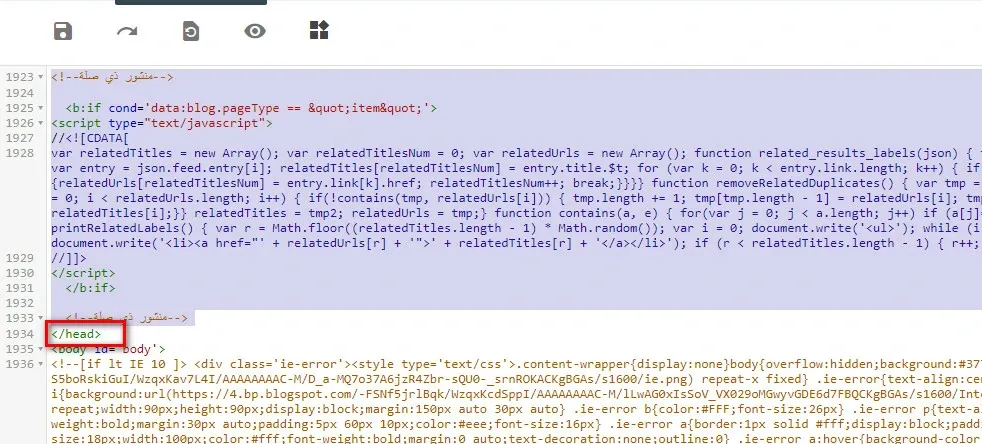
3. ثم أدخل هذا الرمز جافا سكريبت فوق </ body> كود
<script type='text/javascript'>//<![CDATA[function externalLinku(){for(var e=document.getElementsByTagName("a"),t=0;t<e.length;t++){var n=e[t];n.getAttribute("href")&&n.hostname!==location.hostname&&(n.target="_blank")}}externalLinku();//]]></script>
4 ثم انقر فوق حفظ المظهر.
يمكنك أيضًا استخدام الشفرة أدناه التي تم وضع علامة عليها rel = "nofollow noopener"
<script type='text/javascript'>//<![CDATA[function externalLinku(){for(var e=document.getElementsByTagName("a"),t=0;t<e.length;t++){var n=e[t];n.getAttribute("href")&&n.hostname!==location.hostname&&(n.rel="nofollow noopener")&&n.hostname!==location.hostname&&(n.target="_blank")}}externalLinku();//]]></script>
يحتوي الكود أعلاه على أمرين في وقت واحد:
Nofollow هو أمر لمنع الروبوتات من الوصول إلى الرابط أو فهرسته.
Noopener لمنع الروابط الضارة من الاستيلاء على علامة التبويب المفتوحة حاليًا. الذين يستخدمون tag target = "_ blank" يحتاجون إلى إضافة العلامة rel = "noopener" أو rel = "nofollow noopener" لأسباب أمنية.
الخلاصة
بمساعدة كود جافا سكريبت أعلاه ، يمكنك الآن تغيير جميع الروابط الخارجية بحيث تفتح في علامة تبويب جديدة عند النقر عليها بسهولة وسرعة.
سيكون من الجيد إعطاء الروابط الخارجية الأمر target = "_ blank" لتقليل معدل الارتداد لموقعك أو مدونتك ، بالإضافة إلى ذلك ، أضف أيضًا علامة rel = "noopener" على كل رابط أو رابط نظرًا لأمر فتح علامة تبويب جديدة لأسباب أمنية.



0 تعليقات
{مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ}