شرح وتحميل قالب ليفون النسخة الاخيره 3.5 بالتفصيل من افضل قوالب بلوجر علي الانترنت
و يعد من افضل القوالب علي الاطالق علي الانترنت
قالب ليفون هو قالب مجلة احترافي يصلح للعديد من الاستخدامات وهو معد لمدونات بلوجر ويحتوى القالب على العديد من المميزات اهمها الشكل الانيق وسهوله تركيب الاعلانات فى اعلى ووسط الموضوع وكذلك مرونة القالب لتخصيصه كما تشاء
- متجاوب مع جميع مقاسات الشاشات والهواتف والتابليت .
- يدعم الإتجاه LTR أي إمكانية التركيب على المدونات بأي لغة في العالم .
- إمكانية الإختيار بين ثلاثة أنظمة للتعليقات Facebook - Blogger - Disqus وإختيار الترتيب المناسب لك .
- لوحة تحكم سهله تغنيك نهائياً عن التعامل مع الأكواد .
- عدد لا نهائي من الألوان والخلفيات يسهل على المشتري تخصيصها من لوحة التحكم .
- أداه جديده لعرض حالة الطقس حسب الموقع الجغرافي للزائر.
- يدعم الريتنا ، فقد تم الإستغناء عن الصور بإستخدام المتجهات والأيقونات فائقه الجوده.
- يدعم الإتصال المشفر https .
- اكواد قصيرة يمكن إستخدامها داخل التدوينات .
- متوافق مع المعايير القياسية للـ SEO وقواعد الأرشفة.
- تصميم خاص بالطباعة.
- سكربت منع النسخ لحماية محتوى المدونه الحصري من السرقه
ناتى لشرح قالب ليفون بالتفصيل من افضل قوالب بلوجر علي الانترنت
قبل التركيب عليك بمراسلة البائع برابط المدونه ليقوم بتفعيل القالب.
قم بالذهاب إلى مدونتك ، ثم قم بعمل التالي :
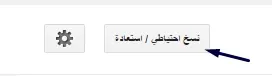
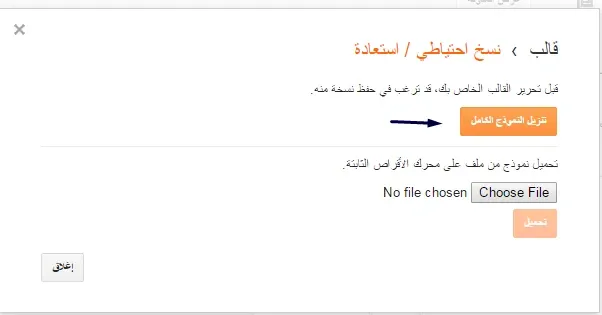
اضغط على تبويب المظهر ثم من أعلى يسار الصفحة اضغط على "نسخ احتياطي/إستعاده" وقم بتنزيل النموذج الحالي تحسباً للظروف .
بعد أخذ النسخه الإحتياطيه من القالب الحالي اضغط على إغلاق وأضغط على زر "تحرير HTML
استخدم قالب التنظيف لمدونات بلوجر وحل المشاكل بعد تركيب اي قالب جديد
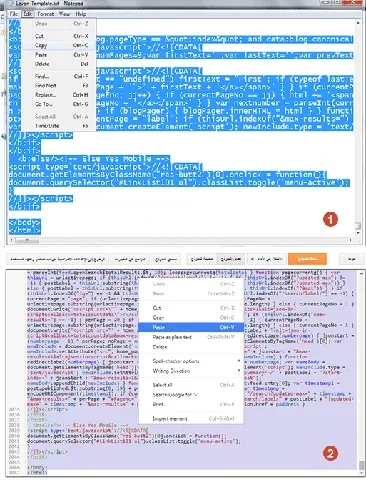
افتح ملف القالب الذي قمت بتحميله وهو موجود بأسم "Levon-Template" ، قم بنسخ كل ما في هذا الملف ، وقم بلصقه في صفحة القالب في بلوجر ، واضغط "حفظ النموذج" وانتظر قليلاً حتى يتم الإنتهاء .
تخصيص أكواد الميتا :
أغلب أكواد الميتا في القالب تلقائيه ولكن هناك بعض أكواد الميتا تحتاج للتخصيص طبقاً لبيانات المدونة ، اذهب إلى أقصى بداية القالب ، يتم ادراج الروابط داخل علامتي التنصيص الفارغة بعد كلمة content '..' بحيث يصير الشكل هكذا على سبيل المثال : content='Arabic'
- رابط صوره بديله - تظهر عند نشر الصفحة الرئيسية أو صفحات الأقسام والأرشيف على الفيس بوك
- رابط صفحة المدونة على الفيس بوك
- رابط حساب المؤلف على الفيس بوك
- معرف تطبيق الفيس بوك
- معرف أدمن تطبيق الفيس بوك - يمكن توليده من هذا الرابط بإدخال رابط الصفحة الشخصية لمالك التطبيق : lookup-id.com
- معرف صفحة المدونة على تويتر @Levon : مثال -
- معرف صفحة المؤلف على تويتر @MuhammadSaleh : مثال -
- الآن تم تركيب القالب ، تابع الشرح لتشغيل باقي العناصر ..
إعدادات المدونة
اذهب إلى تبويب التخطيط وقم بتحرير "رسائل المدونة الإلكترونيه" وأجعل الإعدادات كما الصوره التالية ، ثم اضغط "حفظ " .
عناصر رأس الصفحه
الصفحات : قم بإختيار الصفحات التي تريد أن تظهر ، إذا لم يكن لديك صفحات ثابته في مدونتك فيمكنك إنشاء الصفحات التي تريدها من تبويب الصفحات
الشعار : قم برفع صورة الشعار الخاص بمدونتك ، يفضل ألا تزيد مقاسات الشعار عن عرض 200 وارتفاع 90 .
أدسنس : مساحه لإعلانات أدسنس بمقاس 728 × 90 ، يمكنك وضع أي شفرة إعلانات بداخلها .
القائمة الرئيسية
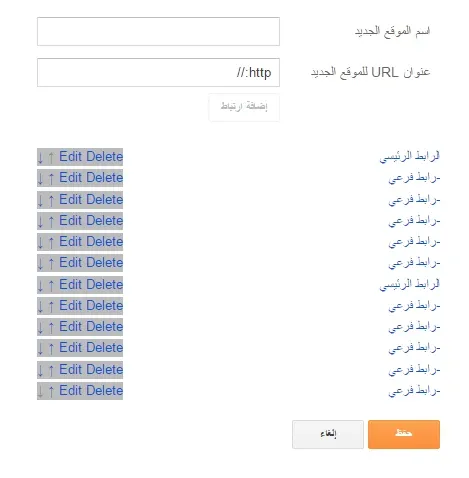
في حقل "أسم الموقع الجديد" :> نقوم بكتابة أسم الرابط
في حقل "عنوان URL للموقع الجديد" :> نقوم بإضافة بإضافة رابط لتسمية أو صفحة من المدونة
نضغط على إضافة إرتباط وبعد الإنتهاء من إضافة جميع الروابط نقوم بالضغط على زر الحفظ
طريقة إضافة القوائم الفرعيه :
يمكنك إضافة الروابط الفرعيه وذلك بإضافة [-] فقط في بداية عنوان الرابط ثم يتم ترتيب الروابط أسفل الرابط الرئيسي عبر الأسهم الصغيره الموجوده في أقصي يسار كل رابط ، يجب أن يبدو الشكل هكذا :
طريقة إستخدام Mega Menu :
في حقل "أسم الموقع الجديد" :> نقوم بكتابة أسم الرابط
في حقل "عنوان URL للموقع الجديد" :> نقوم بإضافة علامة # متبوعة بأسم إحدى التسميات الموجودة في المدونة ، مثال :
الواجهة
توجد ثلاثة خيارات وهم :
recent : لعرض آخر الموضوعات .
random : لعرض موضوعات عشوائية .
تسميه : تقوم بكتابة إحدى التسميات الموجوده في مدونتك لعرض التدوينات منها فقط .
تشغيل عناصر مواقع التواصل الإجتماعي
يحتوي القالب على ثلاثة عناصر لمواقع التواصل الاجتماعي أحدهما برأس المدونه والآخر بالشريط الجانبي والأخير في أسفل المدونه ، ويمكنك تحرير الثلاث عناصر بالطريقه نفسها وهيا :
في خانة "أسم الموقع الجديد" >> قم بكتابة أسم الموقع باللغه الإنجليزيه وبحروف صغيره
في خانة "عنوان الموقع الجديد" >> قم بكتابة رابط صفحتك على الموقع الذي قمت بإدخال أسمه .
ثم تضغط "إضافة إرتباط" ، وتقوم بإضافة باقي المواقع التي تريدها وعند الإنتهاء تضغط "حفظ" .
أسماء المواقع التي يمكن استخدامها على سبيل الحصر هي :
تشغيل أداتي الطقس وصور فليكر
أداة الطقس :
موجوده بالشريط الجانبي والوضع الإفتراضي لها أنها لا تعمل ، إذا أردت أن تقوم بتفعيل الأداه فقط قم بكتابة كلمة yes داخل الأداة واضغط حفظ .
صور فليكر :
قم بالذهاب إلى صفحتك الشخصيه على موقع فليكر واجلب رابط الصفحه .
اذهب إلى الموقع التالي www.idgettr.com والصق رابط الصفحه واضغط Find ، سيظهر لك معرف صفحتك الشخصيه .
من تبويب التخطيط قم بإضافة أداه جديده من نوع HTML/Javascript ، في عنوان الأداه نضف هذا الجزء في آخر العنوان [flickr] ، وفي محتوى الأداه نلصق معرف الصفحة الشخصيه ، تابع بالصور :
أقسام الصفحة الرئيسية
من تبويب التخطيط نضغط على إضافة أداه
نختار من الأدوات أداة " التسميات "
نقوم بكتابة أسم القسم في مربع العنوان متبوعاً بكود شكل القسم ، يمكنك الإختيار بين ستة أشكال مختلفه للقسم .
امثلة على دلك
إختيار "التصينفات المحدده" بدلاً من "جميع التصنيفات"
نضغط على "تعديل" ليظهر بالأسفل جميع أقسام المدونه .
نقوم بتحديد "لاشيء" .. ثم نقوم بإختيار القسم المراد عرض الموضوعات منه ونضغط "حفظ" ، الشرح بالصور بالترتيب
نظام التعليقات
يمكنك اختيار نظام التعليقات بسهوله بكتابة أسماء المواقع المراد اظهار تعليقاتها بالشكل التالي :
قم بالذهاب إلى تبويب التخطيط
نضغط تحرير عنصر نظام التعليقات .
نقوم بكتابة أسماء أنظمة التعليقات مفصولاً بينها واختيار الترتيب الذي نريد ظهوره بدون فراغات ، كما في الأمثلة التاليه :
facebook-disqus-blogger
disqus-blogger-facebook
disqus-blogger
إذا كنت تستخدم تعليقات بلوجر ، قم بالذهاب إلى تبويب اعدادات وقم بجعل موقع التعليقات "مضمن" واضغط حفظ .
إذا كنت تستخدم تعليقات موقع facebook ستقوم بتحرير عنصر معرف تطبيقFacebook وتضع بداخله معرف تطبيقك
إذا كنت تستخدم تعليقات موقع disqus ستقوم بتحرير عنصر معرف قناة Disqus وتضع بداخله معرف قناتك على موقع disqus ..
طريقة جلب معرف قناة disuqs :
قم بالذهاب إلى هذا الرابط ..
اضغط على "Edit Settings" وقم باختيار قناة مدونتك الحاليه .
مرر الصفحة حتى تصل إلى Shortname .. وانسخ الاسم المشار إليه في الصوره :
تخصيص الالوان والخلفية وعرض المدونه
يمكنك إختيار خلفية وألوان القالب بالطريقه التاليه :
قم بالذهاب إلى تبويب المظهر
أضغط على زر "تخصيص" باللون البرتقالي
في القائمه اليمنى اضغط على "خلفيه" ويمكنك إختيار الخلفيه واللون الرئيسي للمدونه .
في القائمة اليمنى اضغط على "ضبط العروض" وقم بتخصيص عرض المدونه وعرض الشريط الجانبي.
في القائمة اليمنى اضغط على "متقدم" وقم بتخصيص جميع ألوان المدونه .
بعد الإنتهاء اضغط على زر "تطبيق على المدونه" الموجود بأعلى يسار الصفحه .
إختيار نموذج التجاوب
يوفر القالب نموذجين للتجاوب يمكنك الإختيار بينهم على النحو التالي :
النموذج الأول : وهو النموذج العادي الذي يعرض جميع عناصر القالب كما الشاشات العاديه.
قم بالذهاب إلى تبويب المظهر
اضغط على الترس الموجود تحت نموذج الجوال
واضغط على الخيار الثاني وهو " لا. إظهار نموذج سطح المكتب على أجهزة الجوال" ثم اضغط حفظ
النموذج الثاني : وهو نموذج خفيف جدا غير محمل بأية سكربتات أو صور ، فهو يعرض التدوينات فقط وبعض العناصر الخفيفه ، ونحن نفضل هذا الخيار لأن أغلب الزوار العرب لا يملكون اتصالا سريعاً بالإنترنت عن طريق الجوال
قم بالذهاب إلى تبويب المضهر
اضغط على الترس الموجود تحت نموذج الجوال .
واضغط على الخيار الاول وهو " نعم. إظهار نموذج الجوال على أجهزة الجوال. "
بعد ذلك من قائمة اختيار نموذج الجوال اختر "مخصص" . واضغط حفظ
الأكواد القصيرة
باستخدام ملف مولد الأكواد القصيرة المرفق مع القالب يمكنك توليد الأكواد ثم نسخها وبعدها يمكنك إضافتها داخل أكواد أي موضوع .. تأكد أن اللصق يكون في خانة HTML
وهذه قائمة ببعض الأكواد القصيرة الأخرى الغير موجوده في ملف مولد الأكواد القصيرة
الوصف
الكود
نموذج الاتصال بنا
<div class="contact"></div>
صفحة الأرشيف
<div class="ArchivePage"></div>
حذف الشريط الجانبي
<div class="FullPost"></div>
يوتيوب
[youtube src='معرف الفيديو'][/youtube]
دايلي موشن
[dailymotion src='معرف الفيديو'][/dailymotion]
يمكن إستخدام قيم width و height مع أكواد الفيديوهات .. مثال على الكود القصير بعد استخدام القيم :
width : عرض الفيديو
height : ارتفاع الفيديو
[youtube src='معرف الفيديو' width='400' height='150'][/youtube]
طريقة جلب معرف الفيديو بالصور :
طريقة تقسيم المشاركة إلى عدة أجزاء مرقمة :
يمكنك تقسيم المشاركة إلى عدة أجزاء بإضافة هذا الكود <div class="break"></div> بإعتباره الفاصل بين الأجزاء ، أي أن ما بعد هذا الرمز سيكون بداية لجزء جديد .. مثال :
طريقة فتح صفحات مواقع أخرى داخل المدونه :
أولاً : من تبويب الصفحات سنقوم بإنشاء صفحة جديدة بأسم demo
الآن يمكننا إضافة هذا الجزء ?demo-page في نهاية أي رابط داخل أي مشاركه ليتم فتحه داخل نفس المدونة في صفحة demo
ملحوظة هامة : كثير من المواقع لا تسمح بعرض صفحاتها خارج نطاق الدومين الرسمي الخاص بها .
خيارات القالب
من تبويب التخطيط أول عنصر في الصفحة هو عنصر خيارات القالب :
يمكنك تخصيص بعض اعدادات القالب بواسطة هذا العنصر ..
مثال مصور :
الإدخال
الوصف
القيمة الإفتراضية
b-list
عدد التدوينات في أقسام الرئيسية ذات الشكل list
6b-cover
عدد التدوينات في أقسام الرئيسية ذات الشكل cover
7b-cards
عدد التدوينات في أقسام الرئيسية ذات الشكل cards
6b-sided
عدد التدوينات في أقسام الرئيسية ذات الشكل sided
6max-results
عدد التدوينات في صفحات التسميات
10g-max
العدد الأقصى لصور فليكر
9select
نسخ النصوص
للتعطيل
للتعطيل
false للتشغيل truetrueau-profile
إظهار الملف الشخصي للمؤلف أسفل التدوينات
للتعطيل
للتعطيل
false للتشغيل truetrueb-author
اظهار أسم الكاتب في أقسام الصفحة الرئيسية
للتعطيل
للتعطيل
false للتشغيل truetrueb-author-link
إظهار الرابط الشخصي لصفحة الكاتب في أقسام الصفحة الرئيسية
للتعطيل
للتعطيل
false للتشغيل truetrueint-autoplay
التشغيل التلقائي لسلايدر الواجهه
للتعطيل
للتعطيل
false للتشغيل truetrueint-items
عدد التدوينات في سلايدر الواجهه ثلاث خيارات اما
أي رقم آخر سيتسبب في تعطيل السلايدر
1 أو 3 أو 4أي رقم آخر سيتسبب في تعطيل السلايدر
3rel-layout
إختيار شكل الموضوعات المتعلقة
سلايدر
سلايدر
slider قائمة linkssliderrel-itmes
عدد المشاركات في الموضوعات المتعلقة
10rel-autoplay
التشغيل التلقائي لسلايدر التدوينات المتعلقه
للتعطيل
للتعطيل
false للتشغيل truefalsefb-skin
لون مربع تعليقات الفيس بوك
فاتح
فاتح
light داكن darklightspinner
علامة التحميل الدائرية
للتعطيل
للتعطيل
false للتشغيل truetruesidebar
إظهار الشريط الجانبي
للإخفاء
للإخفاء
false للإظهار truetruewide-back
نمط المدونة واسع ؟
للتعطيل
للتعطيل
false للتشغيل truefalsetiled-back
نمط الخلفية مكرر
للتعطيل
للتعطيل
false للتشغيل truefalserct-cards
تغيير شكل التدوينات الأخيرة للشكل الرأسي
للتعطيل
للتعطيل
false للتشغيل truefalsetiny-pop
تصغير صور المشاركات الشائعة
للتعطيل
للتعطيل
false للتشغيل truefalsemenu-type
إختيار شكل القائمة الرئيسية
الشكل الأول
الشكل الأول
menu-1 الشكل الثاني menu-2menu-1nav-titles
إظهار أسم المشاركة التالية والسابقة في صفحة التدوينات
للتعطيل
للتعطيل
false للتشغيلtruetruehttps
إستخدام الاتصال المشفر HTTPS
للتعطيل
للتعطيل
false للتشغيلtruetruencr
منع إعادة توجيه الروابط لكود البلد لمدونات النطاق المجاني
للتعطيل
للتعطيل
false للتشغيلtruefalseملاحظة هامة : تأكد من عدم وجود أي مسافات قبل أو بعد الإدخالات
طريقة تغيير خطوط المدونة :
الإدخال
الوصف
القيمة الإفتراضية
blog-font
نوع الخط الرئيسي للمدونة
LevonFontpost-font
نوع خط كتابة المشاركات
Droid Arabic Naskhalt-font
نوع الخط المساعد ( الخط البديل في حالة تعطل الخط الأساسي )
Tahoma
من هذا الموقع يمكن إستخدام الخطوط الموجود بجانبها كلمة (Arabic) فقط.
هذا الموقع لدعم الخط المساعد فقط
- مثال على إستخدام خط من موقع Google Fonts :
- مثال على استخدام خط من موقع Early Access :
- مثال على إستخدام خط من موقع CSS Font Stack :
- مثال على إضافة الخط إلى عنصر إعدادات القالب :
لغات أخرى
يمكن إستخدام القالب كقالب أجنبي يمكن إستخدامه مع أي لغة أخرى ، بالطريقة التالية :
أولاً : إختيار اللغة
من تبويب اعدادات نختار "اللغة والتنسيق" ، ونقوم بإختيار اللغة المطلوبة من قائمة اللغات ، كما الصورة التاليه :
ثانياً : ترجمة الكلمات العربية
أغلب عناصر القالب سيتم ترجمتها بشكل تلقائي إلى اللغة المطلوبة ، إلا أنه هناك بعض العناصر لابد من ترجمتها بشكل يدوي للغة المطلوبة :
من تبويب التخطيط آخر عنصر في الصفحة سيكون عنصر آداة الترجمة :
في حقل "أسم الموقع الجديد" :> سنقوم بإضافة الكلمة باللغة العربية (الكلمة الأصلية) .
في حقل "عنوان URL للموقع الجديد" :> سنقوم بإضافة الكلمة المترجمة يدوياً إلى اللغة المطلوبة
ثم نضغط على زر إضافة إرتباط ، بعد الإنتهاء من ترجمة جميع الكلمات نقوم بضغط زر حفظ ، كما الصورة التاليه :
الشرح بالفيديو
نصائح هامة للمدونين
اهتم جيداً بمظهر التدوينات وتناسق الألوان والخطوط وتأكد دائماً ان بساطة الشكل موطن جذب القارئ والمتابع
لابد من إضافة وصف قصير للمشاركات في مربع وصف البحث الذي يظهر أثناء كتابة المشاركة
اهتم بتوافر صوره على الأقل في كل موضوع واهتم أكثر بالصوره الأولى لأنها ستكون الصورة التي يؤرشفها مواقع البحث وتظهر عند مشاركة الرابط على مواقع التواصل الاجتماعي
عند إدراج صورة في المقال قم بإضافة أسماً لها ونصاً بديلاً بالضغط على خصائص الصوره
اهتم دائما بتسميات الموضوع .. وعلى وجه الخصوص اهتم بالتسميه الأولى للموضوع .
ابذل قليلاً من الوقت كل اسبوع لتنسيق موضوعاتك التي تكتبها على مدار الأسبوع وتأكد من عدم وجود أكواد أو روابط غير هامه بالموضوعات
قم بقراءة ملف التنصيب جيدا ولا تتسرع عند تجهيز القالب لضمان أفضل نتيجه















































6 تعليقات
شكرا لك اخي الكريم على الشرح المفيد
ردحذفشكرا لك اخي الكريم على الشرح المفيد
ردحذفاخي العزيز مشكور على الشرح .. لكن انت لم تذكر اصدار القالب .. فانا احتاج النسخة الاخيره 3.5
ردحذفتم تعديل الرابط للنسخة الاخيره الاصدار3.5
حذفأخي العزيز .. هذا القالب ليس ليفون مع الاسف
ردحذفتم تعديل الرابط للنسخة الاخيره الاصدار3.5
حذف{مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ}